这里主要使用到了CSS的媒体查询:prefers-color-scheme 。这里提供一个简单的思路:
1. 定义暗黑模式下的样式
定义暗黑模式下的样式,通常我会将它保存为dark.less,比如这样:
@import url("~@/styles/var.less");
:root {
--title-color: @white;
--border-color: #1E1E1E;
--background-color: #000;
}
2. var函数的使用
在页面开发过程中使用CSS中的var函数来使用暗黑模式下的样式:
.page {
font-weight: 500;
font-size: 24px;
color: var(--title-color, @dark);
background-color: var(--background-color, @background-color);
}
这里对var做一个说明:它接收了两个参数,两个都是属性值。第二个是默认值。当第一个参数值存在时就使用第一个的值,否则就使用第二个参数的值。所以我们可以使用dark.less中定义的变量作为第一个参数,然后第二个参数为默认参数,这样就能跟随系统切换不同的模式了。
3. 使用媒体查询引入暗黑模式下的css文件
@media (prefers-color-scheme: dark) {
@import url("../styles/dark.less");
}
注意,这里的prefers-color-scheme: dark就会匹配系统是否打开暗黑模式,它的值也可以是light,即代表白昼模式。
这样就能使网页达到跟随系统自动切换白昼或暗黑模式了。
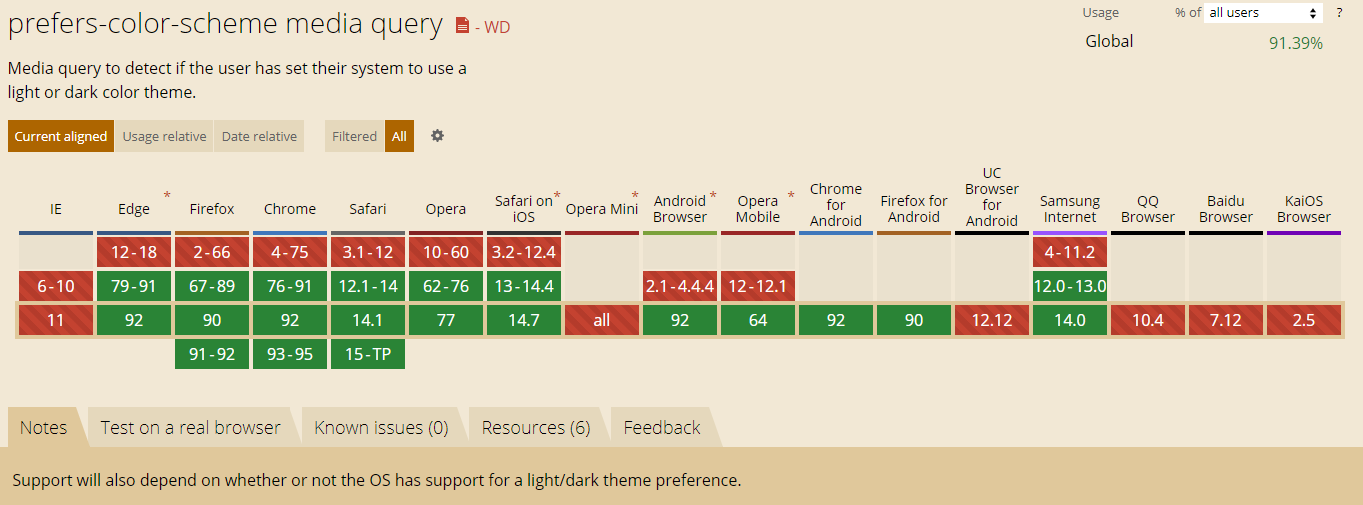
4. 兼容性
prefers-color-scheme在主流浏览器中有很好的支持,但是在IE和Android 4中不兼容。
 )
)
你可以在手机端打开网址: www.gogoing.site,然后切换不同的模式体验来体验一下。